Halo! Sesuai janji kemarin saya akan memberikan tutorial HTML. Pertama, saya akan berikan contoh syntax (cara penulisan) di HTML.
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> </body> </html>
keterangan :
<h1> = heading berukuran 1 atau yang sangat besar
<p> = paragraf
Jika sudah ditulis pada Notepad, lalu save dengan ekstensi file “.html” contohnya “website.html”. Tampilannya akan seperti ini :

Cara Menambahkan Link
<!DOCTYPE html> <html> <head> <title>Website</title> </head> <body> <a href="https://www.google.com">Link Google</a> </body> </html>
Jika kalian mengklik tulisan “Link Google” maka akan kalian akan mengunjungi google.com , tampilannya akan seperti ini :

Cara Menambahkan Gambar :
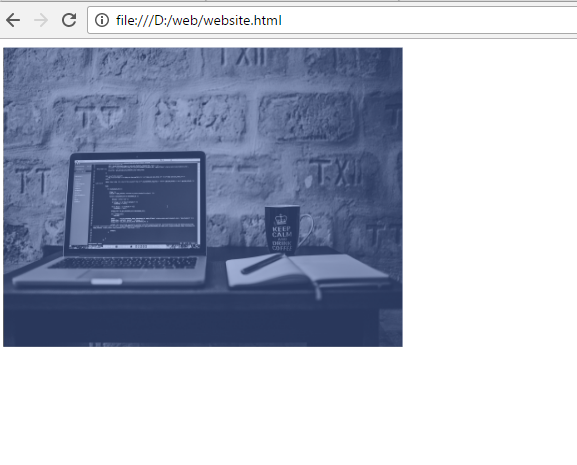
<!DOCTYPE html> <html> <head> <title>Website</title> </head> <body> <img src="desktop.png" alt="Pict" width="400px" height="400px"> </body> </html>
src adalah source file atau nama file gambarnya, alt adalah alternative text, width adalah lebar gambar, dan height adalah tinggi gambar.Perlu diingat, untuk menambahkan sebuah gambar kita harus memasukkan file html dan gambarnya dalam satu folder

Maka tampilannya akan seperti ini :

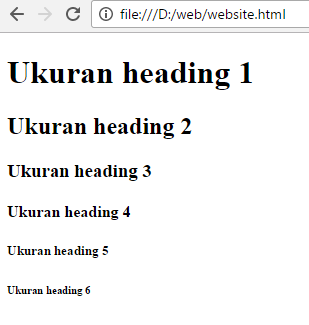
Heading :
Heading mempunyai 6 ukuran, dari 1 sampai 6. Ukuran 1 adalah ukuran yang paling besar, dan ukuran 6 adalah ukuran yang paling kecil. Maka tampilannya akan seperti ini :

HTML Style :
HTML Style digunakan untuk merubah style atau tampilan dari suatu tag html. Untuk lebih jelasnya perhatikan kode dibawah ini :
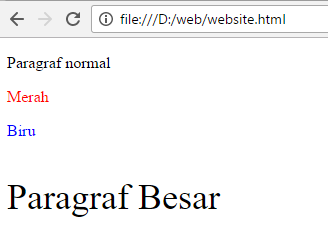
<!DOCTYPE html> <html> <head> <title>Website</title> </head> <body> <p>Paragraf normal</p> <p style="color:red;">Merah</p> <p style="color:blue;">Biru</p> <p style="font-size:36px;">Paragraf Besar</p> </body> </html>
Perhatikan paragraf kedua, style di dalam tag <p> adalah attribut, color adalah properti, dan red adalah value. Di paragraf kedua, warna tulisan akan menjadi merah. Begitu pula untuk paragraf ketiga akan berubah warna menjadi biru. Khusus paragraf terakhir akan menjadi lebih besar, seperti ukuran heading. Tampilannya seperti ini :

Saya rasa cukup untuk tutorial sekarang ini, akan saya lanjutkan di artikel berikutnya. Sampai Jumpa
Semoga Bermanfaat!
Thanks!
SukaSuka